栅格系统的实现依托于媒体查询。 同时bootstrap提供了12个列和5个默认响应层。
响应层——屏幕尺寸,bootstrap把屏幕分为5个尺寸,客户屏幕在某个尺寸内,栅格系统就会有相应的变化,那就符合该响应层相关设置——比如显示几个内容、列数排列情况、内容是否显示、占空间大小等。
Bootstrap提供了20个左右相关的类,用来设置列数以及相关的特征。
Bootstrap 4.x使用弹性盒模型,来去构建各种大小形状的布局。3.x使用流式布局,通过浮动来实现。
1 栅格系统的使用
最外层基本容器
----有两个 container-fluid 和 container,页面所有栅格系统和内容都要放在这两个DIV中,根据项目选择使用哪一种。
div class="container-fluid" 是100%宽
div class="container" 有具体数值设置,会变化——根据用户屏幕尺寸变化——对应下表的使用
基本容器中再包含 row
----外层基本容器中,紧接着就是row,代表行
div class=“row”
以4.x为例,讲列:
在grid.css中有媒体查询,@media(min-width:1200px
之类)
flex:0 0 8.333333%; 中 属性分别为:扩展比例、收缩比例、百分比
正式讲列:
将演示页面https://www.zhangyuerui.cn/bootstrap/Grid.html在浏览器中查看,将浏览器调试到开发模式,拖动浏览器宽度,查看《演示1》《演示2》container对应css的变化,并看边窗@media对应变化,体会栅格的思想。
| 超小屏幕 <576px | 小屏幕 ≥576px | 中等屏幕 ≥768px | 大屏幕 ≥992px | 超大屏幕 large ≥1200px | |
|---|---|---|---|---|---|
.container 最大宽度 Max container width | None (auto) | 540px | 720px | 960px | 1140px |
| 类前缀 Class prefix | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- |
| 列(column)数# of columns | 12 | ||||
| 列间隙 | 30px (15px on each side of a column) | ||||
| 可嵌套性 | Yes | ||||
| 可排序性 | Yes |
BT中列数为12,关于类前缀 Class prefix后面的数字设置,不应该超过12,如超过则无效,因为并没有预定义。比如.col-xl-20 则是无效的。
在这里我产生了一个疑问,关于类前缀——为什么用媒体查询定义了屏幕不同大小的情况后,还要有不同的类前缀?先记录下来。
刚才是用的超大屏幕对应的——.col-xl-来测试,如果我换成其它的是怎么样呢?试一下,见《演示3》。
对比《演示2》和《演示3》区别就出来了——《演示2》用的col-xl,在浏览器宽度调小到1140以下的时候,row内div就百分百宽度了,而《演示3》则是用的col-lg,当浏览器调小到960px以下时候row内div变成百分百宽度了。符合上图表中规则。
所以呢?——同一个DIV要设置多class
那就测试以下效果,见《演示4》_是在演示3的基础上,在row内div的class中添加了col-xl-1 ,结合原来的col-lg-2,即当为【超大屏】的时候每div占一列,而当屏幕为【大屏幕】的时候每个div占两列,拖拽屏幕,当屏幕刚小过1140px时候得到下图效果。
图片1:

然后,《演示4》的基础上再加入col-md-3设置,调整浏览器大小查看效果:
图片2:

总结:
xl为超大屏幕,宽度屏幕大于1200px,容器宽度固定为1140px,一行可以设置12列,屏幕尺寸小于1200px的时候,一行只能显示1列;
lg为大屏幕,宽度屏幕大于992px,容器宽度固定为960px,一行可以设置12列,屏幕尺寸小于992的时候,一行只能显示1列;
md为中等屏,宽度屏幕大于768px,容器宽度固定为720px,一行可以设置12列,屏幕尺寸小于768的时候,一行只能显示1列;
sm为小屏,宽度屏幕大于576px,容器宽度固定为540px,一行可以设置12列,屏幕尺寸小于576的时候,一行只能显示1列;
col为超小屏,宽度屏幕小于576px,容器宽度为auto,一行可以设置12列,一行永远可以设置12列。
!【书写顺序和执行效果——当屏幕尺寸同时满足好几个的时候以最大的执行,因为BT里面是大的写到下面。】
拓展:
等宽列: .col 等宽列 div class="col" ——通过弹性盒模型实现,自动计算设置列的等宽。
多行等宽列:通过再换行处添加一个div,将class设置为''.w-100',这个class能够让后面的列换行,并且该div高度设置为 height:auto即可。
设置一个列宽,剩下的自动平分。
设置单div占列宽7列,后两个均分剩下列宽,参见《演示6》
根据内容调整列的宽度,使用数字位置后跟auto,比如 col-lg-auto
以col-md-auto设置在中等屏幕下由内容撑开宽度一个div,后以col设置两个均分div,然后以col-xl-2设置超大屏幕下占两列。见《演示7》
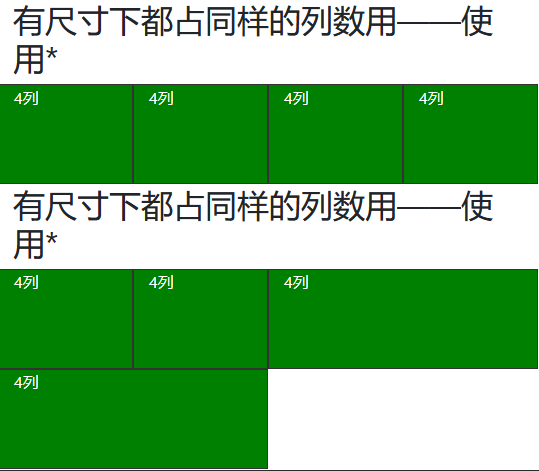
设置所有尺寸下都占同样列数,使用col-*,不是和超小屏幕一样了嘛,琢磨一下。
比如4个div设置col-3,见《演示8》
然后为了深度理解,在class上再赋值,看class权重影响。——比如后两个div追加 col-sm-6,见《演示9》,结果如下,揣摩一下。

混合排列或者组合模式——真正的响应式所具备的特点
1 超大屏幕下,一行显示6个DIV,一个div的宽度,每个占两列;
2 在大屏幕下,一行显示4个div,一个div占3列;
3 在中等屏幕下,一行显示3个div,每个占4列;
4 小屏幕下,一行显示2个div,每个占6列;
5 超小屏幕下,一行显示1个div,每个占1列。
见《演示10》。
对齐——BT4.x独有的,弹性盒模型具备,3.x流式布局无。
对齐使用的类是v-align,对齐有两个方向——一个是垂直方向,一个是水平方向
垂直方向对齐对齐的样式:
注意几个单词 align 排列 items 项目 self 自己
1 行的对齐方式:
align-items-start 顶对齐
align-items-center 中间对齐
align-items-end 底对齐
2 列的对齐方式
align-self-start 顶对齐
align-self-center 中间对齐
align-self-end 底对齐
见《演示11》。
水平方向对齐
水平方向对齐仅针对行起作用,列不能设置? 能设置的话就乱了吗。
justify-content-start 左对齐
justify-content-center 居中对齐
justify-content-end 右对齐
justify-content-around 分散居中对齐(每个元素两侧间的距离是相等的)
justify-content-between 左右两端对齐(元素间的距离是自动平分的)
见《演示12》。
列排序
列排序使用类为order
用途——在一些对于SEO的顺序又要求的时候,因为视觉上的显示不适合,所以在实际编码中将SEO重要的放在前面,在视觉方面,再用order排序到合适的后面位置。
bootstrap4.x中
order-*
order-breakpoint-*
order-first
order-last
bootstrap3.x中
使用
col-breakpoint-push-*
col-breakpoint-pull-*
测试案例《演示13》-列的排序
列的偏移
使用offset-breakpoint-*实现
见《演示14》
间距-用margin工具可以让列之间产生间距
重点是让列之间产生间距,
1 单独使用:
mr-breakpoint-auto 让右侧的列远离到最右边——让设置该属性的列推动其右侧的列一起到最右侧
ml-breakpoint-auto 让左侧的列远离到最右边——让设置该属性的列推动其左侧的列一起到最左边
2 当两端的列分别设置了以上属性,则整体居中显示
3 同时同属性应用,则出现均等间距











发布评论